WordPress dan WhatsApp merupakan aplikasi yang populer saat ini, wordpress sendiri populer dikalangan blogger, termasuk blogger Indonesia. Saat ini ada ratusan juta bahkan milyaran website maupun blog yang mempercayakan wordpress sebagai mesin CMS website/blog, termasuk ilmuonline.net ini. Nah untuk mengoptimalkan tampilan dan fungsi website, ada kalanya kita butuh menampilkan atau membuat tombol WhatsApp melayang di wordpress. Adapun cara membuat widget WhatsApp di website wordpress dengan efek logo whatsApp melayang ataupun ndak ingin melayang, anda bisa mengaplikasikannya sendiri.
Dengan adanya fitur Chatt WhatsApp, anda bisa menampilkan bisa menampilkan ikon whatsApp anda agar bisa berkomunikasi dengan pengunjung website, melalui aplikasi WhatsApp. Fitur ini tentu sangat anda butuhkan, buat anda yang mempunyai website toko online, jasa, ataupun untuk keperluan lainnya.
Adapun cara membuat widget WhatsApp di website wordpress ada beberapa cara, namun pada intinya sama yakni dengan tombol whatApp anda bisa berkomunikasi melalui whatsapp. Maka dari itu anda bisa menggunakan plugin yang sudah tersedia di wordpress, maupun tanpa plugin wordpress, melainkan dari script code yang harus anda pasangkan di bagian widget.
Cara Membuat Widget WhatsApp di Website WordPress dengan Plugin
- Masuk dasboard wordpress sebagai admin
- Klik menu Plugin, kemudian klik Tambah Baru (Add New)
- Pada kolom pencarian plugin, silahkan cari berdasarkan “kata kunci” lalu ketikkan WhatsApp, maka akan muncul banyak pilihan plugin whatsapp yang tersedia.
- Pilih salah satu yang menurut anda paling sesuai, namun pertimbangkan pula review, jumlah install serta terakhir update pluginnya kapan. hal ini penting, untuk keamanan website anda nantinya.
- Jika sudah ketemu plugin yang sesuai, silahkan pilih Pasang Sekarang (Install Now)
- Tunggu beberapa saat, lalu Aktifkan plugin dan setting serta isikan nomor WA anda, sesuai petunjuk plugin.
- Selesai

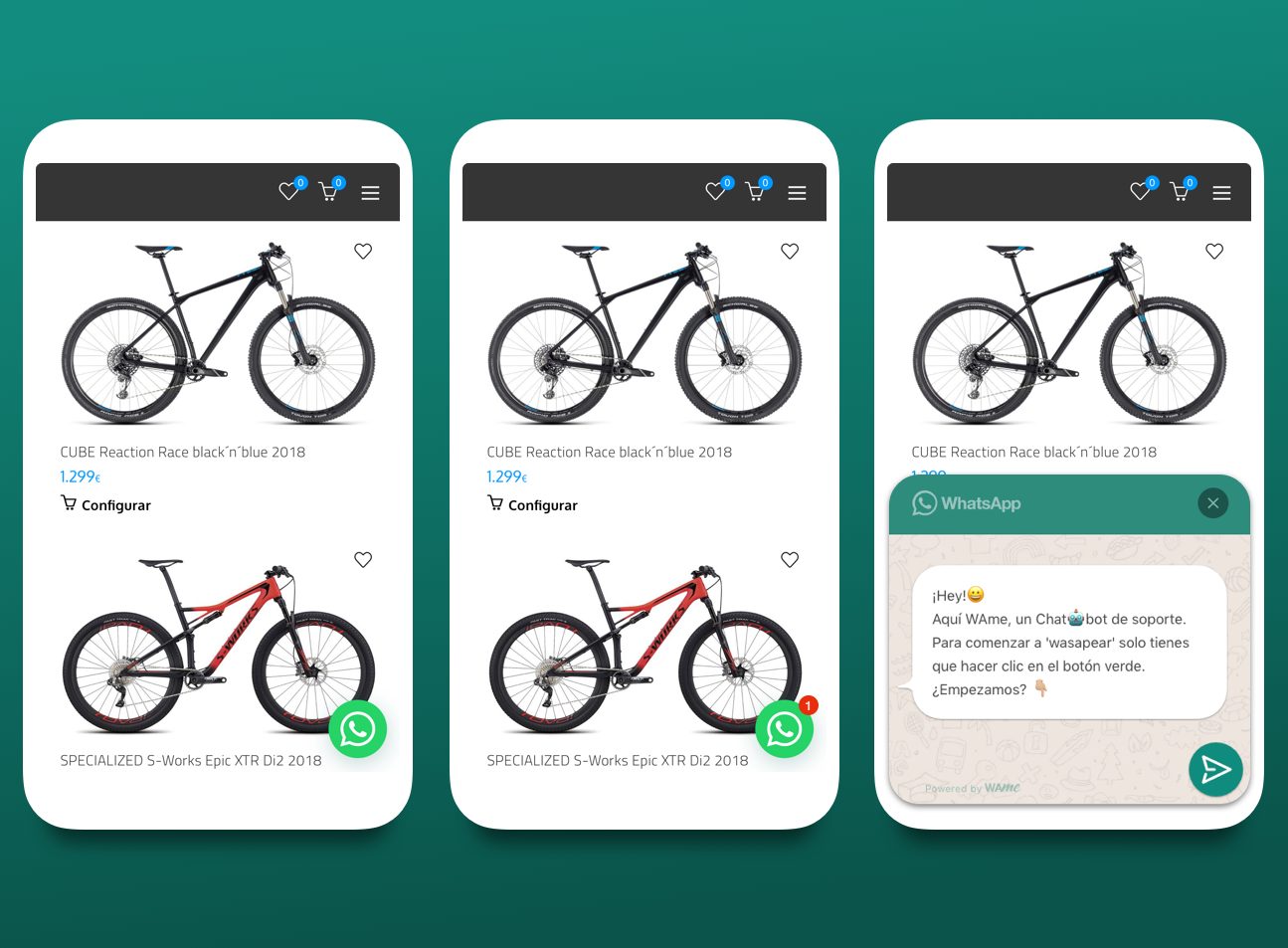
Tampilannya kurang lebih akan seperti ini.

Baca Juga : Cara Menggunakan Telegram di Komputer (PC)
Cara Membuat Widget WhatsApp di Website WordPress tanpa Plugin
Jika anda tidak suka memasang / menambah plugin wordpress, anda bisa memanfaatkan sript kode dibawah ini agar bisa memasang whatsApp di blog maupun website anda. Untuk code script dibawah ini, anda juga bisa mengaplikasikannya di blogspot.
<a href=”https://api.whatsapp.com/send?phone=6285612345&text=Hai%20Admin%20Saya%20Mau%20Tanya“><img data-original-height=”147″ data-original-width=”800″ src=”https://2.bp.blogspot.com/-f_HyTwJfozs/Web6RdiiDoI/AAAAAAAABbY/BfW9LhyoFmco6fVVN7zhl8UNQMbS0BECQCLcBGAs/s200/chat-via-WA-800×147.png” width=”200″ height=”36″ border=”0″></a>
Script diatas merupakan script whatsApp widget yang menempel di widget wordpress, bukan melayang. Adapun script whatsapp yang melayang adalah sebagai berikut :
<style>
.floatwa {
position:fixed;
bottom:0px;
right: 0px;
background-color:#ffffff;
width:100%;
z-index:1000;
padding:2px;
margin:auto;
text-align:center;
float:none;
box-shadow: 0px -2px 10px #c0c0c0;
}
.tombolwa {
border: 1px #56aa71 solid;
background-color:#2f7e49;
width:90%;
padding:4px;
text-align:center;
margin:0;
border-radius: 5px;
margin:auto;
text-align:center;
float:none;
}
.floatwa a{
color:white;
}
</style>
<div class=”floatwa”>
<a href=”https://api.whatsapp.com/send?phone=628567012345&text=Hai%20Admin,%20Saya%20Mau%20Tanya” target=”_blank”><div class=”tombolwa”>HUBUNGI VIA WHATSAPP</div></a></div>
Catatan :
- Pada teks yang berwarna merah, silahkan ganti nomor HP sesuai dengan nomor WA Anda, diawali dengan 62 (tanpa +), semisal nomor anda 0856712345, maka cara menulisnya 62856712345
- Pada tek warna merah, “Hai Admin Saya Mau Tanya” juga bisa anda ganti dengan format pesan WA Anda. Yang perlu di ingat jika ingin menambahkan spasi, maka sisipkan %20
Dari tutorial diatas, anda bisa bereksperimen sendiri ya! mau menggunakan model yang seperti apa, contoh teks format yang ada di WA pun bisa anda rubah sesuai dengan kondisi. Namun bagi admin, lebih memilih install plugin whatsapp di wordpress untuk bisa menampilkan tombol whatsapp di web kita.


ok, tks infonya
@Metro Desain : sama-sama
Keren. Ternyata sudah ada plugin nya ya… Baru tahu saya 🙂
Makasih kak
Terimakasih kembali kak 🙂