Kadangkalanya kita sebagai blogger harus memperhatikan hal-hal kecil yang mempunyai efek yang cukup untuk membuat pengunjung blog web tidak nyaman, karena kecepatan loading website yang terlalu lemot seperti siput 😀 pada saat di akses. Naah buat anda yang penasaran ingin mengetahui kecepatan akses loading website anda caranya cukup simple, silahkan di simak penjelasan singkatnya di bawah ini :
- Silahkan coba berkunjung di https://developers.google.com/pagespeed/ kemudian masukkan alamat blog / website anda dan klik tombol ANALYZE
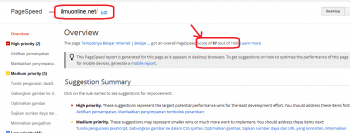
- Jika alamat web yang anda masukkan benar maka akan menampilkan report mengenai kecepatan loading website anda, semakin mendekati nilai 100 maka semakin bagus dan cepat loading website anda. dalam contoh ini saya gunakan https://ilmuonline.net disitu dapat score 87 dari 100, ya saya kira wajar karena di homepage website ini ada beberapa gambar gif/geraknya sehingga agak sedikit memberatkan.
- Jadi buat anda yang penasaran dengan kecepatan akses web anda tidak ada salahnya untuk mecoba https://developers.google.com/pagespeed/ selamat mencoba dan good blogging 😀




oke terima kasih infonya, kalo misalnya lambat, ada tipsnya biar website semakin cepat?
@Ariohendra : sama2, sdikit tips buat ngringanin loading. ya kurangi tool maupun widget2 yg ndak begitu penting trutama yg memakai javasript. krn akan berdampak pd kecepatan akses…
so website yg simple tapi rapi, itu lbh baek “klo mnrut saya”.
thanks gan..
waduh… speed page ane cuma 44 dari score 100, thanks bro… kunjung balik ya…
@topek : iya sama2 masbro…
thank’s infonya gan
saya baru coba ternyata untuk google page speed insight cuma dapat 72 dari 100,, masih harus optimisasi lagi.. semangat lah
terimakasih infonya, coba cek dpt skor desktop 87, tp ada warning bgini ‘Your page has 6 blocking script resources and 7 blocking CSS resources. This causes a delay in rendering your page.’ bs membantu apa maksudnya?